
Utilizes geolocation to guide the user to explore Tulsa’s parks and collect augmented reality stamps

Description
ParkPort is a smartphone application that utilizes geolocation to guide the user to explore Tulsa’s parks and collect augmented reality stamps.
Before settling on ParkPort, our group got together and decided what the objective goal of our application would be and settled on bridging communities in Tulsa! Rachel Lewis and Garrison Shoemake love to explore, Stratton Brooks is a national park aficionado, and Adam Taylor, our group’s disc golfer, was looking for a way to explore Tulsa when he came to Holberton from out of state. Parkport was born as this bridge to get Tulsans out into one more park, one more time we’re super excited to share our ParkPort journey with you.
Tools Used
Installation
System Requirements
- Operating Systems: Windows 10 or later (64-bit), x86-64 based.
- Disk Space: 1.64 GB (does not include disk space for IDE/tools).
- If Git for Windows is already installed, make sure you can run
gitcommands from the command prompt or PowerShell.
Get the Flutter SDK
- Extract the zip file and place the contained
flutterin the desired installation location for the Flutter SDK (for example,C:\src\flutter).
If you don’t want to install a fixed version of the installation bundle, you can skip steps 1 and 2. Instead, get the source code from the Flutter repo on GitHub, and change branches or tags as needed. For example:
C:\src>git clone https://github.com/flutter/flutter.git -b stable
You are now ready to run Flutter commands in the Flutter Console.
Update your path
If you wish to run Flutter commands in the regular Windows console, take these steps to add Flutter to the PATH environment variable:
- From the Start search bar, enter ‘env’ and select Edit environment variables for your account.
- Under User variables check if there is an entry called Path:
- If the entry exists, append the full path to
flutter\binusing;as a separator from existing values. - If the entry doesn’t exist, create a new user variable named
Pathwith the full path toflutter\binas its value.
- If the entry exists, append the full path to
You have to close and reopen any existing console windows for these changes to take effect.
Run flutter doctor
From a console window that has the Flutter directory in the path (see above), run the following command to see if there are any platform dependencies you need to complete the setup:
This command checks your environment and displays a report of the status of your Flutter installation. Check the output carefully for other software you might need to install or further tasks to perform (shown in bold text).
For example:
[-] Android toolchain – develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://docs.flutter.dev/setup/ for detailed instructions.
The following sections describe how to perform these tasks and finish the setup process. Once you have installed any missing dependencies, you can run the flutter doctor command again to verify that you’ve set everything up correctly.
Set up your Android device
To prepare to run and test your Flutter app on an Android device, you need an Android device running Android 4.1 (API level 16) or higher.
- Using a USB cable, plug your phone into your computer. If prompted on your device, authorize your computer to access your device.
- In the terminal, run the
flutter devicescommand to verify that Flutter recognizes your connected Android device. By default, Flutter uses the version of the Android SDK where youradbtool is based. If you want Flutter to use a different installation of the Android SDK, you must set theANDROID_SDK_ROOTenvironment variable to that installation directory.
Agree to Android Licenses
Before you can use Flutter, you must agree to the licenses of the Android SDK platform. This step should be done after you have installed the tools listed above.
-
Make sure that you have a version of Java 8 installed and that your
JAVA_HOMEenvironment variable is set to the JDK’s folder.Android Studio versions 2.2 and higher come with a JDK, so this should already be done.
-
Open an elevated console window and run the following command to begin signing licenses.
$ flutter doctor --android-licenses -
Review the terms of each license carefully before agreeing to them.
-
Once you are done agreeing with licenses, run
flutter doctoragain to confirm that you are ready to use Flutter.
Windows setup
For Windows desktop development, you need the following in addition to the Flutter SDK:
Clone repository
Run the following command inside of your terminal:
Change directories
Run the following command to change to your new ParkPort directory:
Install dependencies
Run the following code to install ParkPort’s dependencies:
Build to your Android device
With your plugged in Android device being the selected platform to build the application on in VSCode, run the following command to have your very own ParkPort application!
Features
User Authentication through Firebase
Geolocation
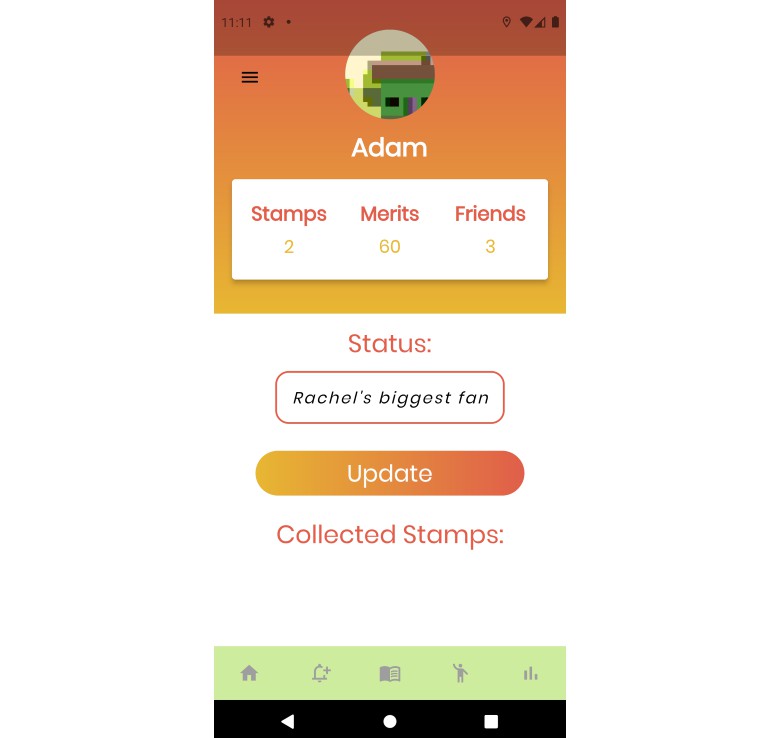
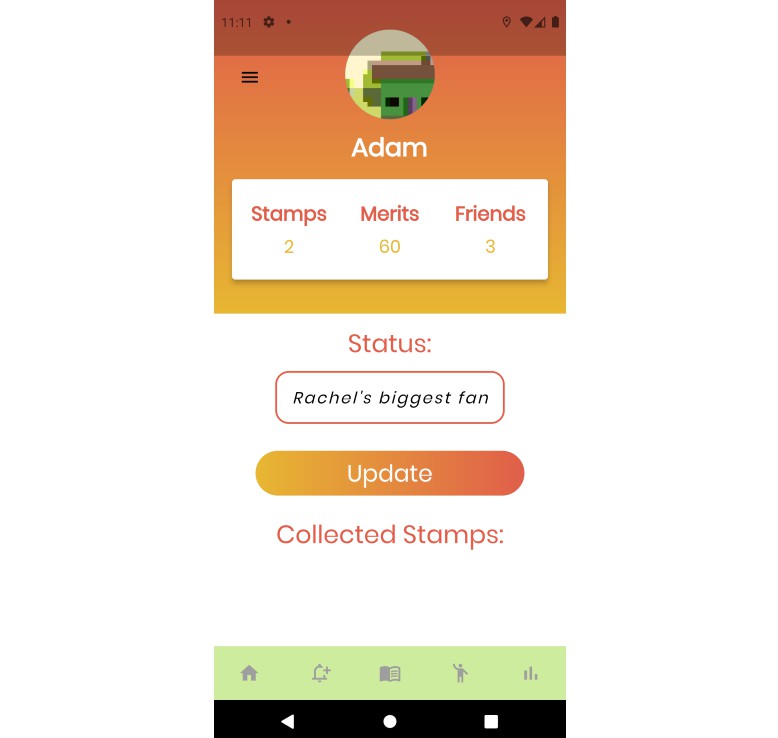
Profile Page
Passport Page
Notifications
Friends List
Leaderboards
Park Details Carousel
Settings Page
Credits
Front-End Engineer: Adam Taylor (LinkedIn)
Back-End Engineer: Rachel Lewis (LinkedIn)
Project Manager + Mapping Engineer: Garrison Shoemake (LinkedIn)
XR Engineer: Stratton Brooks (LinkedIn)
GitHub
This content was originally published here.